Como siempre comenzamos el día repasando todo lo que hicimos el día anterior, una vez repasado pasamos ha hacer nuestro blog diario.
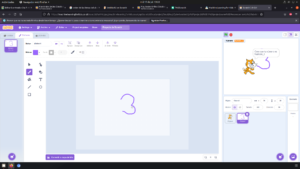
Una vez terminado pasamos a realizar proyecto en scratch. Aquí usamos distintas extensiones como hacer música, dibujo con el ratón…
A continuación, una hora antes del patio, vinieron unos chicos los cuales nos dieron una charla sobre ciberseguridad. Acto segundo jugamos a un pueblo duerme en el cual entraban los papeles de hakers, ciberdelincuentes, niños…
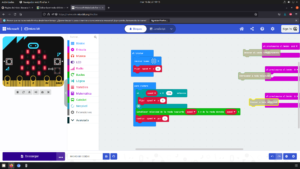
Después del recreo usamos la web cam para, con scratch, hacer distintas acciones con nuestro movimiento o tocando algún objeto.
Acto siguiente enseñamos a una inteligencia artificial como reconocer distintos números gracias a algunos ejemplos que nosotros le dimos.
















 Más tarde, después del recreo, nos mostraron otra app donde podíamos editar imágenes como tangrams o caricaturas.
Más tarde, después del recreo, nos mostraron otra app donde podíamos editar imágenes como tangrams o caricaturas.