En el día nueve empezamos con el blog, como en todos los días. Nos tocaba el del día ocho. Después continuamos con el robot Alvik, un robot de Arduino, el cual tiene tres modos, uno que sigue la mano, otro que es táctil y otro que es sigue lineas. Después nos pusimos a hacer las presentaciones para el último día, que lo expondrán Lucia, Sara y Mónica.

Autor: 24campus196
DÍA 8
En el día ocho empezamos como siempre, con el blog diario que nos tocaba hacer el del día siete. Después seguimos con scratch en el que usamos distintas extensiones:
- El lápiz para pintar.
- La música para crear música con distintos sonidos.
- El sensor de video en el cual utilizamos la web cam para interactuar con las cosas de la pantalla.
- Traducir, para decir cualquier cosa en cualquier idioma.
- Texto a voz para que el ordenador dijese lo que quisiésemos.
Después hicimos un taller en el cual jugamos a un juego para concienciarnos de la ciberseguridad. Más tarde, utilizamos la IA para que dijese lo que hacíamos. Al final tuvimos media hora de tiempo libre.

DÍA 7
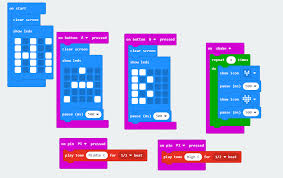
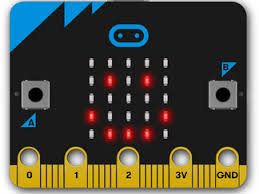
En el día siete, empezamos a hacer el blog diario, el del día seis. Después repasamos las cosas que hicimos el día anterior con la microbit, y después estuvimos utilizando el cutebot. Es un robot en el cual se pone la microbit con un programa para, por ejemplo, se mueva o se controle por otra microbit. Utilizamos las luces que tienen incorporadas para hacer intermitentes. También hicimos que se moviese aleatoriamente. José Nos puso códigos para que dijésemos que hacían. Si acertábamos nos ponía más tiempo libre, pero si fallábamos nos quitaban. Al final, conseguimos 15 minutos de tiempo libre. Al final tuvimos 45 minutos de tiempo libre.


DÍA 6
En el día seis empezamos como siempre, haciendo el blog del día que nos tocaba, el día cinco. Después, vimos que teníamos que hacer, que era trabajar con microbit. Empezamos a programar con makecode. Un poco después, nos dieron el smart home kit, en el cual nos enseñaron todos sus objetos los cuales son:
- 3V sensor:bit (adaptador para la placa micro:bit)
- Pantalla OLED
- Sensor de contacto
- Sensor de temperatura
- LED de colores arco iris
- Sensor de sonido
- Sensor de luz
- Sensor de humedad del suelo
- Relé
- Motor
- Servo motor 180º
- Bomba de agua sumergible
- Destornillador
- Cable USB
- Soporte para las 2 pilas AAA (pilas no incluidas)
- Manual de actividades
Programamos con cada uno de ellos. Para terminar, nos dejaron media horade tiempo libre.

DÍA 5
El el día cinco empezamos como siempre con el blog, que nos tocaba el día cuatro. Después, vimos un video para hacer un proyecto que hoy lo terminaremos. El video era muy largo, asique lo vimos en cámara rápida. Más tarde, algunos empezaron el proyecto mientras que otros íbamos viendo las partes de un PC. Después, seguimos con Openshot, una aplicación para hacer videos y editarlos. Para terminar utilizamos Pencil 2D para hacer una animación en dos dimensiones, en la cual hice un pokemon naciendo de un huevo y evolucionando. Al final tuvimos media hora de tiempo libre.


DÍA 4
El día cuatro comenzamos a hacer el blog como todos los días. Nos toco hacer el del día tres, y después, empezamos a programar con Scratch, Edublocks y Python 3. Scratch funciona por bloques, Edublocks también funciona por bloques, pero con el lenguaje de Python, y Python 3 funciona por código escrito. Hicimos el mismo ejemplo en las tres aplicaciones, primero en Scratch, después en Edublocks y por último es Python 3. En Edublocks hicimos una cosa para poder dibujar, es decir, una flecha va cambiando de color y va dibujando lineas para crear dibujos. Por último vimos programación escrita, en la cual había que guiar a un robot hacia la salida. F servía para andar hacia adelante. R servía para girar 90 grados hacia la derecha y L para girar 90 grados hacia la izquierda. 


DÍA 3
Al inicio comenzamos a hacer nuestra segunda entrada al blog, explicando lo que hicimos el día anterior. Después, comenzamos la clase utilizando el arduino sensor kit viendo todo lo que tenia, que son un led, un zumbador, un sensor de temperatura y humedad, un sensor de luz, un sensor de luz, sensor de presión atmosférica, una pantalla oled, un botón, un acelerómetro y un potenciómetro. Después, utilizamos la aplicación de Arduino IDE para hacer ejemplos de como funcionan cada uno de ellos. Y, como siempre, nuestro monitor nos dejo un poco de tiempo libre.


DÍA 2
En el día 2 hicimos nuestra primera entrada al blog en la que nos presentamos y dijimos lo que queríamos aprender y dimos los derechos de autor, las licencias CC y sus tipos.
Vimos que es Pixabay, una aplicación para descargar imágenes gratis. Hicimos edición de imagen con Inkscape, caricaturas y tangram. Después, fuimos al recreo a jugar, y a comernos el bocadillo. Después del recreo retocamos imágenes con Gimp. Quitamos el fondo, cambiamos el pelo y los ojos y arrugas. Yo se lo cambie a un cantante que me gusta. Le puse el pelo azul y los ojos rojos.

