El día de ayer lo empezamos con el blog diario en el que escribimos lo hecho ayer.
Trabajamos con Ia IA con ejemplos como diferenciar diferentes personas o actividades positivas o negativas, o de expresiones o reconocer caras por ejemplo : posturas, caras, imágenes.
También hemos trabajado con actividades de programación en el que teníamos que seguir los movimientos que el ordenador nos decía.
Y trabajamos con programación con teclado es la capacidad de configurar y ajustar parámetros de un sistema directamente desde el teclado, sin necesidad de software adicional o interfaz gráfica.
E hicimos la presentación que hoy la expondremos.





 Primero estuvimos haciendo el blog diario.
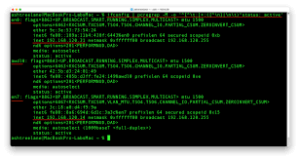
Primero estuvimos haciendo el blog diario. como crear una carpeta desde la terminal.
como crear una carpeta desde la terminal.

