http://sl.ugr.es/25turno2
http://sl.ugr.es/evaluaciont2
http://sl.ugr.es/25turno2
http://sl.ugr.es/evaluaciont2
https://drive.google.com/file/d/1ZDeSrkJXP6FmpFowPODAtMpw6qv2Z4Te/view?usp=sharing
https://drive.google.com/file/d/1cQbX_NWZa1dct_gFfAZLdk-Fw2j5kWDq/view?usp=sharing
https://drive.google.com/file/d/1hFuAvNOvqQ7yOzJeAimIxmLM8HPW4xfL/view?usp=drive_link
Empezamos haciendo el blog del día 8. Y empezamos ha hacer las presentaciones de todos los días. Luego trabajamos con IA, haciendo: reconocimiento de imágines, caras, posturas y lenguaje de conducta. Luego programamos con el teclado, la aplicación somos el ordenador. Y luego hicimos programación de dibujo.
Empezamos haciendo el blog del día siete. Luego hicimos un kahoot de cyberseguridad, yo quede en puesto 30. Luego estuvimos trabajando con la makey makey, conseguimos mover el gato de scratch se moviera con la makey makey.
Empezamos haciendo el blog del día 6. Luego nos metimos en dos páginas: Openshot y aprendimos ha editar videos, cada uno editaba los videos que quería, yo lo hice de fútbol, y me quedo muy chulo. Había que poner música, videos y había que pegarlos, y poner un título. Luego nos metimos en otra página llamada Shotcut, pero no funcionaba. Así que nos dieron una caja, llamada Arduino senson kit. Pero como no funcionaba solo nos enseñaron las piezas. Luego nos metimos en otra página llamada codebug, que teníamoso que poner códigos, y en una pantalla aparecía lo que ponías en el código. Nos metimos en una página llamada Bee Bot que nos enseñaba lógica computacional.

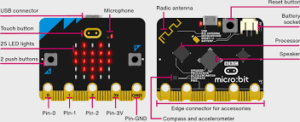
Empezamos haciendo el blog del día 5. luego nos tuvimos que ponernos por grupos de tres personas: Edu, Bruno y yo. Y nos repartieron unas bolsas con cables y una Microbit. Luego nos repartieron una caja con muchas piezas. Nos tuvimos que poner en un ordenador y meternos en la página de la microbit. Y hicimos diferentes cosas. Primero, tuvimos que programarla para que saliera un corazón, luego la programamos para que nos digiera la temperatura de Granada. Luego la programamos para que cuando sonara más ruido había una barras y había más según si había más ruido o menos. Luego con la caja que nos dieron llamada Home Senson Kit, conectamos en una extensión en el microbit. y luego conectamos otros cables a: La RGB, Senson Luz, etc.
Empezamos haciendo el blog del día 4. Nos metimos en una página llamada Minetest, que era como una especie de Minecraft, pero sin enemigos, a no ser que tu los pongas, tampoco tiene animales, también si tu los pones estarán. Teníamos que construir una casa de cuatro bloques de altura, luego construir un puente que llegase a una torre. Todo eso lo hacíamos mientras otro desmontaba el PC, el PC tenía muchas piezas: el ventilador, la tarjeta gráfica, el procesador, etc. Luego en una aplicación, llamada Pixel, y creamos un Gif. Luego con la aplicación Goxel, construimos con cuadros. Y algunos hicieron un proyecto de un muñeco que medio andaba.
Empezamos escribiendo el blog del día 3. Luego nos metimos en unos juegos de tux, por ejemplo: Tux Math, que era un juego que te iban apareciendo sumas, restas, multiplicaciones y divisiones. Y tenías que poner el resultado y luego darle al enter y se destruía la la nave de la suma o de la resta, etc. Luego con otro juego aprendimos mecanografía, te salían diferentes palabras y tenías que escribirlas antes de que llegaran a tu base. Luego jugamos a un juego de un pingüino, que tenías que comerte unos pescados que te ponían. Y luego jugamos dos especies de Mario pero con Tux. y luego hicimos unos comandos que hacían diferentes cosas. Y luego jugamos a un juego de football llamado Super Coding Ball.