El sexto día empezamos abriendo el blog para escribir lo que hicimos el día cinco. Luego, abrimos la página web edublocks y construimos una página web de lo que quisiéramos. Bajamos las ochenta escaleras para ir al recreo y las volvimos a subir para ir a la clase y hacer goxel,un sitio donde haces construcciones en tres D. Fuimos al tiempo libre y jugamos.
Categoría: Entradas 2025
Entradas del Blog de la edición 2025
Día 6
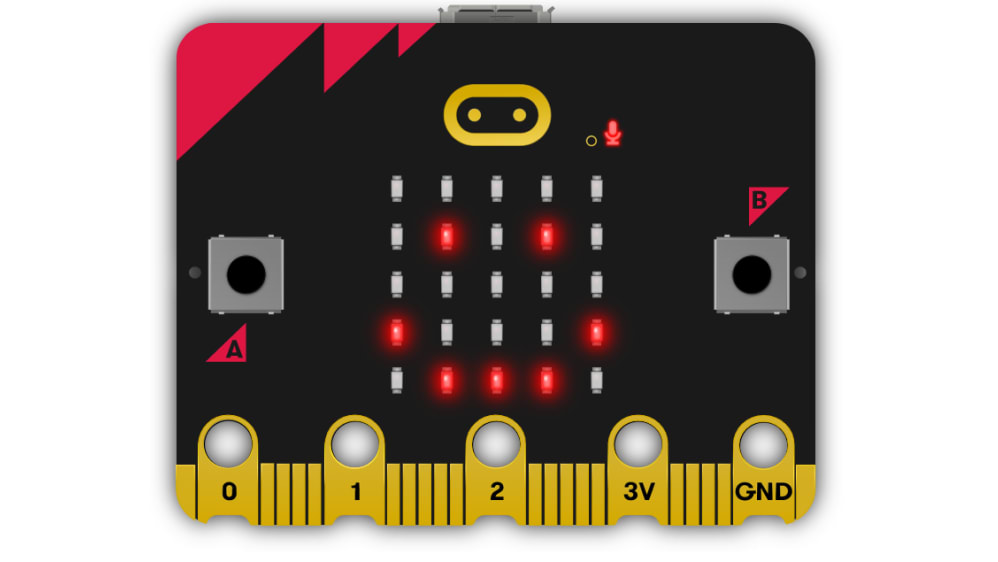
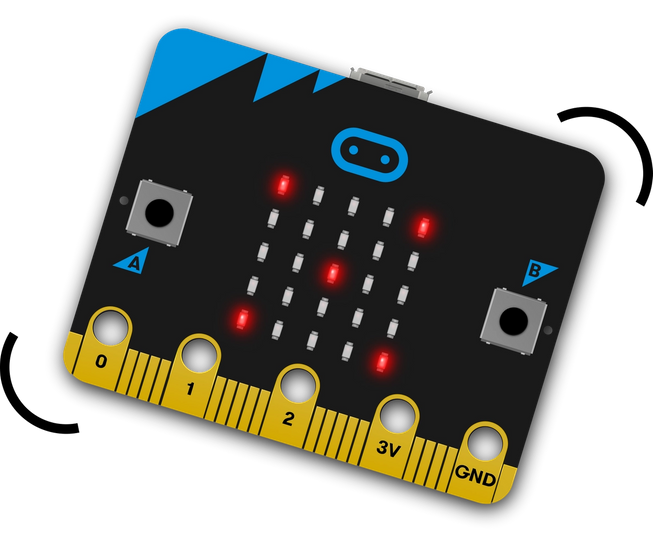
Empezamos la semana escribiendo el blog. Ayer estuvimos trabajando con la microbit , en el programa de Makecode. En Makecode trabajamos por bloques haciendo diferentes actividades con el sensor de sonido, la luz, la radio, el sensor de temperatura… También hicimos diferentes juegos como el del dinosaurio o uno de marcianos. Lo que mas me gustó fue enviarme códigos morse con mi compañero a través de las microbit. Después estuvimos dibujando o haciendo gift  con Piskel hasta que nos dieron tiempo libre y nos fuimos a casa.
con Piskel hasta que nos dieron tiempo libre y nos fuimos a casa.
Día 6
Primero, como todos los días, hicimos el blog. Después nos pusimos a trabajar con la microbit , una tablita con cinco luces leds (que actúan de pantalla), dos botones y muchos sensores. Estuvimos trabajando con makecode para hacer programas , hicimos muchos para usar todos sus sensores: Sensor de luz, Radio, Sensor de sonido, Sensor de temperatura, Sensor táctil, y Acelerómetro. Entre ellos hicimos uno muy divertido usando la radio que teletransportaba un pato entre 2 microibits. Cuando acabamos nos fuimos al recreo y cuando volvimos hicimos 2 juegos muy chulos para la microbit, el dinosaurio de google y el de las navecitas. Por último usamos piskel para hacer animaciones


Día 6
Hoy hicimos muchas cosas, la primera media hora la usamos para hacer el blog, más tarde, mientras terminaban lo compañeros el blog, hicimos juego libre. Cuando todos terminamos, trabajamos con la microbit, programamos juegos, sensores de sonido, etc. Después trabajamos con un gran programa de piskel, la verdad es que estaba muy chulo y hicimos unos dibujos pixelados chulísimos, por Ultimo hicimos juego libre. No os olvideis que con las microbits programamos un juego llamado space invers, que consistía en esquivar la nave que era un punto rojo, también hicimos el piedra papel y tijera y nos pasamos un pato con la microbit.

Día 6
Ayer cuando llegue me senté con mis amigos y hable un poco. Luego jugué, nos llamaron para ponernos en fila, llegamos a las mil millones de escaleras las subimos, entramos a la clase, encendí el ordenador y me senté estuve esperando a que se encienda, puse las contraseñas cuando se encendió me puse el fondo de pantalla y luego escribí el blog del día anterior. Luego nos explicaron que íbamos a hacer primero hicimos una pagina web con HTML en edublocks. Después del recreo hicimos pixel art 3D con Goxel.
Día 6
Ayer como costumbre empezamos escribiendo en el blog lo que hicimos el día anterior y al rato las profesoras nos dijeron que íbamos hacer una página web de lo que quisiéramos, y nos explicaron como hacer una pág web con HTML.
Después fuimos al recreo y yo estuve con R comiendo y jugando como todos los días .
En clase nos pusimos a hacer figuras pixseladas en 3D con pixel art 3D y después de un rato jugamos en el ordenador.
Día6
En el día seis comenzamos haciendo el blog del campus, como yo no estuve el viernes lo hice sobre el jueves.
Luego la profe nos dijo que íbamos a trabajar con Edu blocks para hacer nuestra propia página web con HTML, trabajamos con muchos códigos y yo lo hice sobre los brainrots, me salió muy bien por que conseguí todos los Tux puntos.
Después del recreo trabajamos con Goxel, una aplicación para hacer dibujos en 3D, yo hice una zapatilla nike de color rojo.
Luego jugamos al Shell Shockers hasta que me fui.
Día 6
Lo primero que hicimos durante la clase de hoy fue hacer el blog, luego estuvimos con microbit, trabajando con luz ( haciendo varios juegos como el del marciano), con radio, con sensor de sonido (si hablábamos más fuerte se iluminaba más la pantalla y si hablábamos muy bajo se iluminaba muy poco), temperatura( nos ponía la temperatura que hacía en la sala,táctil y por último trabajamos con el acelerómetro. Más tarde estuvimos trabajando con pikxel una página de dibujo, dónde yo hice el escudo del Madrid, luego tuvimos tiempo libre y yo me puse a jugar shell shocker.
Día 6
Ayer comenzamos la clase haciendo el blog, cuando terminamos empezamos a trabajar con la microbit y con ella trabajamos los sensores de luz,, la radio, el sensor de sonido, el sensor de temperatura, el sensor táctil y el acelerómetro con el que hicimos juegos como el space invaders, el dinosaurio incluso un piedra, papel o tijera. Por último antes del tiempo libre y dejarnos jugar al shell shockers y ganar nos dejaron hacer un dibujo con piskel donde yo hice una copia impresionante de la doble A de Anuel, que me salió muy bien.
Día 6
Ayer empezamos haciendo el blog, como todos los días. Después tuvimos un poco de tiempo libre. Ese día empezamos programando con la microbit, y estuvimos casi todo el día con ello. Hicimos un montón de cosas con la microbit, como hacer el juego del dinosaurio, o el piedra papel o tijera con el acelerómetro, sensor de luz, sonido, radio, temperatura, etc… También estuvimos con un programa muy chulo que se llamaba piskel, que era un programa para hacer gifs, dibujando con píxeles. Y por último, como siempre, después tuvimos tiempo libre y yo jugué al minetest.
![]()