En el día 9 estábamos tristes porque era nuestro penúltimo día de blog. Cuando acabamos vimos goxel y hicimos muchos retos en él. Por ultimo hicimos presentaciones para el día siguiente ya que es nuestro ultimo día y lo hacemos todos los años.

En el día 9 estábamos tristes porque era nuestro penúltimo día de blog. Cuando acabamos vimos goxel y hicimos muchos retos en él. Por ultimo hicimos presentaciones para el día siguiente ya que es nuestro ultimo día y lo hacemos todos los años.


En el noveno día estuvimos trabajando con Goxel , haciendo retos y trabajos libres. Luego, hicimos una presentación y unas votaciones.
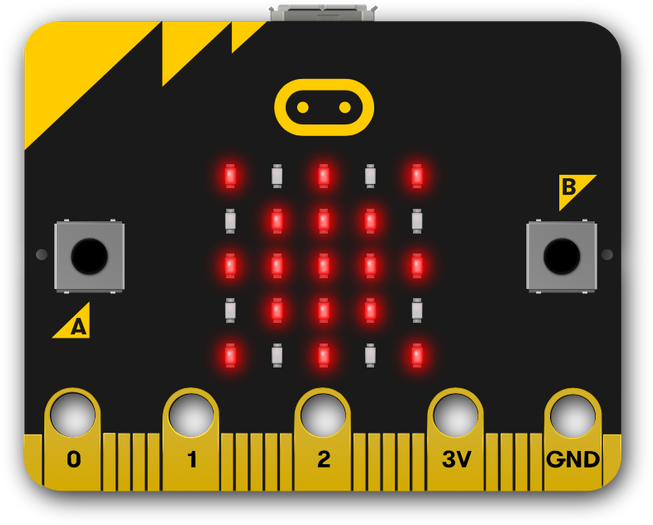
Aprendimos a usar y programar una placa Microbit y usamos el programa de dibujo Pencil 2d.

Ayer martes día 27 de junio de 2023 día de día Internacional de las Personas Sordociegas fue el segundo día del Campus Infantil del Software Libre en el cual comenzamos haciendo la primera entrada al blog. Después de acabar de escribir la entrada al blog vimos como todos los años las licencias libres y CC. Más tarde acabamos con los comandos que no acabamos el día anterior y nos enseñaron como funciona la IA a la hora de dibujar. Hicimos un dibujo con Sketch.io y luego estuvimos trabajando con Piskel donde creamos un gif y para acabar hicimos un Kahoot en el que solo se pu8do meter la mita de la gente y que ganó CR7.

Ayer llegué un poco tarde así que me perdí la regañina de Jose pero bueno es lo que hay. Ayer empezamos escribiendo el blog como siempre y despues vimos la programacion en html5 y fue muy chulo cno mi compa el hugo y al acabar con scracht.
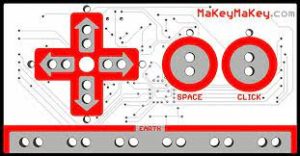
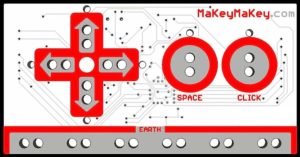
El profesor nos enseñó a hacer páginas web con html y después del recreo estuvimos programando con scracht la makey makey.

Dividimos el trabajo en dos secciones: Html 5 y las tarjetas Makey Makey.
En Html 5 estuvimos creando nuestra propia página web, y la mía era de debatir temas aleatorio, mientras que hubo gente que lo hacía de videojuegos.
Después del recreo, donde tuvimos que ser un poco más silenciosos, seguimos un poco con la web, y por último empezamos con las tarjetas Makey Makey.
Con las Makey Makey hicimos sonidos, e hicimos que el gato se moviera en la pantalla
En el octavo día estuvimos haciendo una web de internet (o sea una página web) con HTML 5.
Después del recreo tuvimos tres cuarto de hora para mejorar la página .
Después programamos unos proyectos en Scratch para probarlos en una Makey Makey que es una especie de mando.
Empezamos el día escribiendo en el blog, y después aprendimos a usar el HTML 5 para crear páginas webs; y se le podía cambiar el color de la letra, el color de fondo, la letra más grande o más pequeña, negrita y cursiva, etc. Después del recreo vimos la Makey Makey, una plaquita que funciona conectándolo al ordenador y programándola con Scratch.
Ya solo quedan 2 días 🙁


El el día 8 estuvimos trabajando con html5 (para hacer páginas web directamente con código y cambiar el tipo de letra, el color o las tablas). Gracias a ello hicimos código en un .txt, aunque guardado como un html. Por la tarde estuvimos trabajando con una makey makey, una placa que se puede conectar con elementos cotidianos para interactuar con un ordenador